TAGS
blog code life pixelsTOOLS
Custom softwareHand-crafted cabinet
FadeCandy controller
NeoPixel LEDs
“Finite Shapes ⤳ Finite LEDs ⤳ Infinite Patterns”
I wanted to play around with the latest LED and microcontroller tech, so I decided to make a little decoration for my desk at work.
Our company's logo was a perfect shape and complexity for a first-project, and the shape could offer myriad light-animation possibilities for my coding creativity:

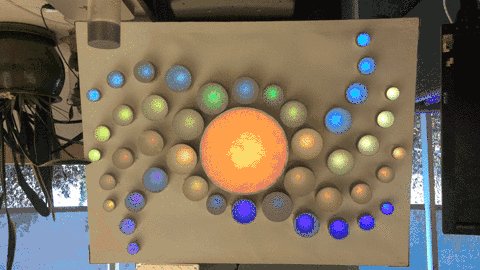
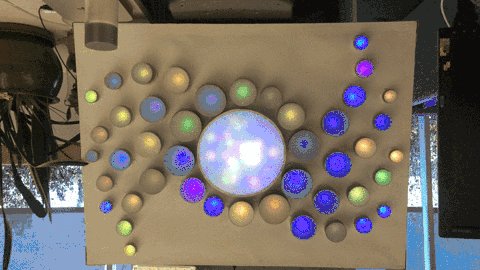
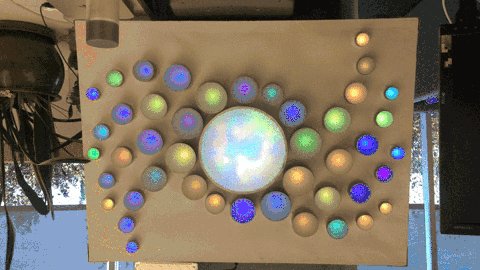
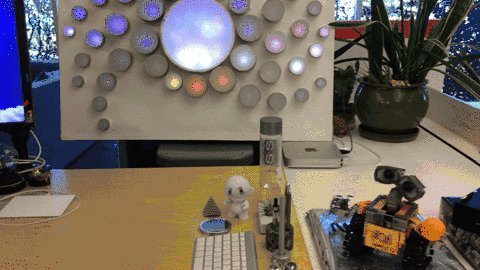
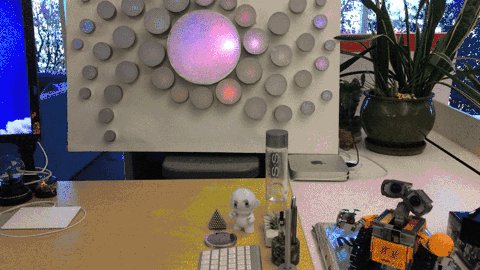
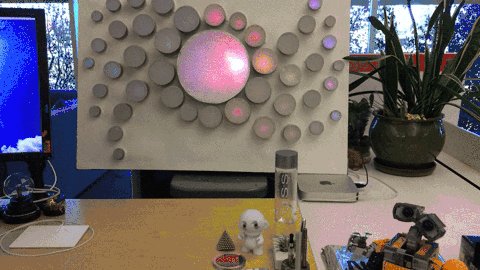
TL;DR final result

My desk is now officially ready for parties!
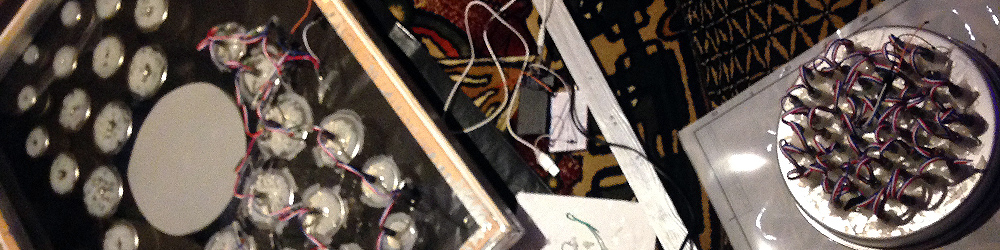
Here is a quick glimpse into the creation process
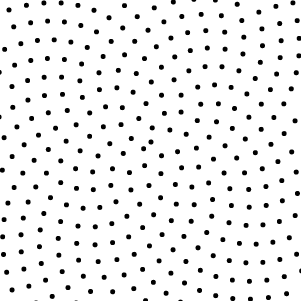
I settled upon one-light-per-circle in the outer circles, with a dense phyllotaxis pattern in the center (a la sunflowers):

I found reflective steel containers online in the correct diameters and drilled holes in them for each single LED.
Thinking of how nicely these should reflect light.
Holes cut.
Envisioning the ultimate layout.
Testing the capabilities of the FadeCandy controller.
Checking the optics and light-transmission properties of Tyvek.
I tested various materials for the front covers before choosing a double-layer of a plastic sheet from a huge roll that I previously found at a thrift-store.
I used my Cricut cutting machine for the perfect -and numerous- circles necessary.
Circles cut, ready for eventual superglue.
The inner circle presented its own set of challenges, from a physical production perspective to the eventual programming logic, but I knew it would be worth it for the extra ‘resolution’ that would be so crucial for animation later.
Drilling these 60+ holes was the least fun part of this whole project.
Placing and anchoring the inner LEDs.

Testing the dozens of inner phyllotaxis LEDs with a simple color cycle.

Testing the custom software that drives the FadeCandy controller.
Wiring up the LEDs to the spiral arms.
Everything is affixed to a clear Lucite-type plastic panel (cans on one side / wiring on other), which was an interesting look by itself, but not at all anchored solidly.
Filling in the negative space with space-filling gap-sealer.
Prepping for painting ...
... painting ...
... finished painting!

Will have to replace some covers that were accidentally painted.
A good solution for transporting this was essential.

It was a lot of fun to figure out an appropriate "power-on" sequence animation!
The Software
-
simple web-based UI written in Coffeescript, talking to a local FadeCandy server
-
allows the user to assign any number of tags (“arm1”, “size4”, “xPos”, “yPos”) to each LED light
-
a set of lights with a given tag is a [collection]
-
a set of such collection is a [collection of [collection]s]
-
a [color source generator] generates a continuous stream of colors (eg rainbow cycle, fire-colors, etc)
-
a [color source generator] feeds ⤳ [collection of [collection]s]
This allows me to isolate things to animate (“the third arm”, “all outer circles”, “the 4th pixel in the phyllotaxis center”) with the various color generators.
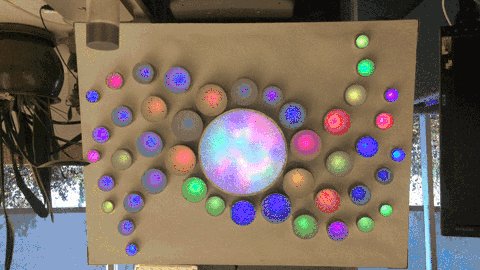
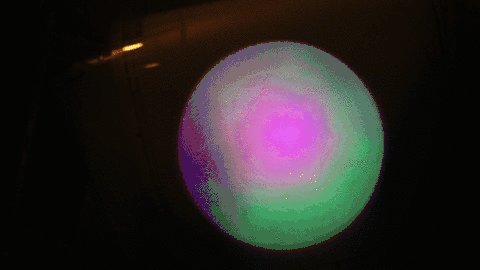
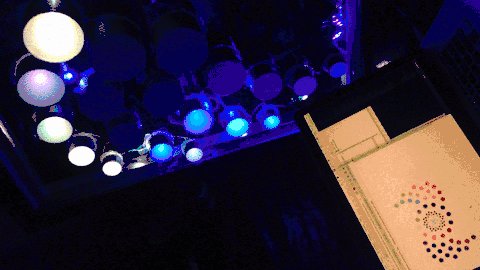
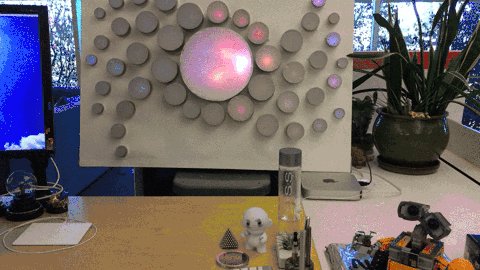
There is also a movie-playback mode where a media file can be loaded and the colors mapped onto the LED space - “sunrise / sunset compilations”, “psychedelic/fractal compilations”, “demoscene demos” can be so good!

Showing movie mode with an Electric Sheep animation. My robot army is clearly pleased.